[postlink]http://testlifepsd.blogspot.com/2010/03/surprisingly-easy-rainbow-light.html[/postlink] Give your photos a unique look with this retro effect that's super easy and fun. You will learn how to create this effect with just one layer and three colors.
Give your photos a unique look with this retro effect that's super easy and fun. You will learn how to create this effect with just one layer and three colors.


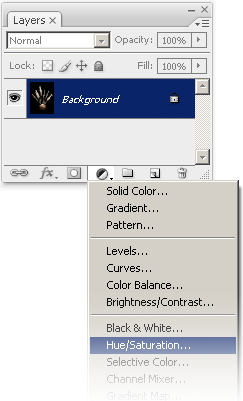
 button and choose Hue/Saturation.
button and choose Hue/Saturation.
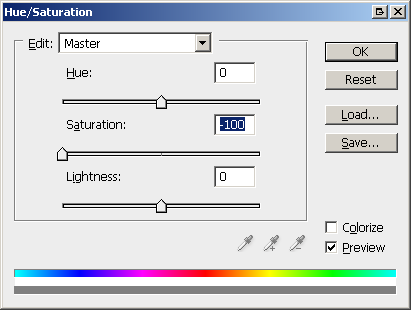
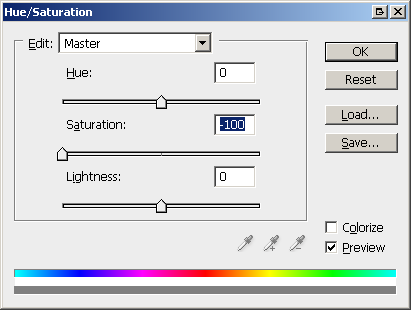
 In the Hue/Saturation tool, set the Saturation to -100 then click OK.
In the Hue/Saturation tool, set the Saturation to -100 then click OK.

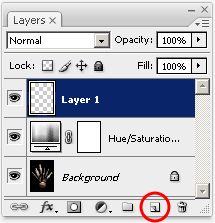
 button in the Layers palette. This will create a new layer called "Layer 1".
button in the Layers palette. This will create a new layer called "Layer 1".
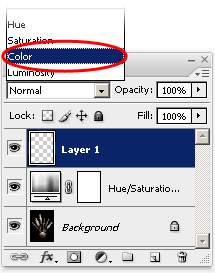
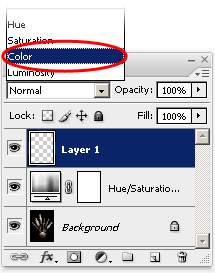
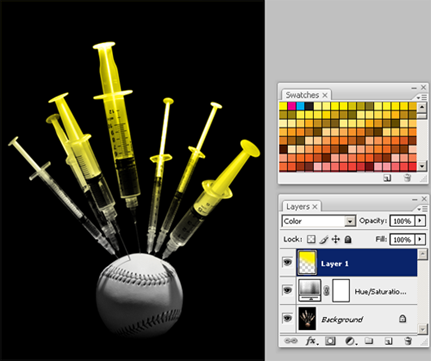
 Change the blending mode of Layer 1 to Color.
Change the blending mode of Layer 1 to Color.

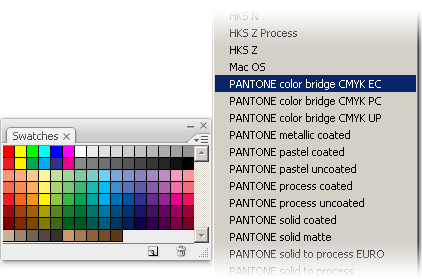
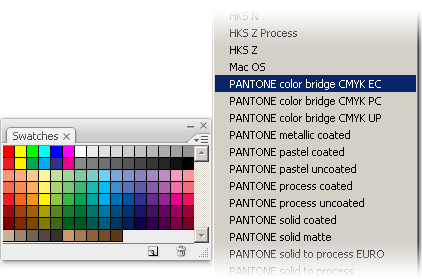
 icon then choose one of the PANTONE CMYK swatches.
icon then choose one of the PANTONE CMYK swatches.
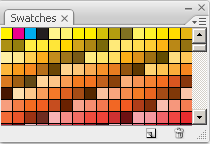
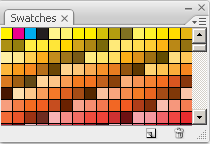
 When it asks if you want to replace or append the swatch, choose replace. Your swatch palette will now have yellow, magenta, and cyan as the first three colors. Now you can select one of these three colors quickly.
When it asks if you want to replace or append the swatch, choose replace. Your swatch palette will now have yellow, magenta, and cyan as the first three colors. Now you can select one of these three colors quickly.

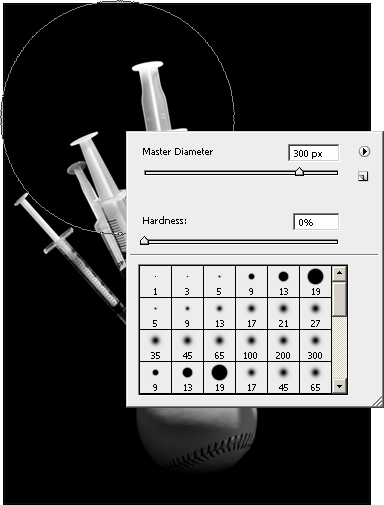
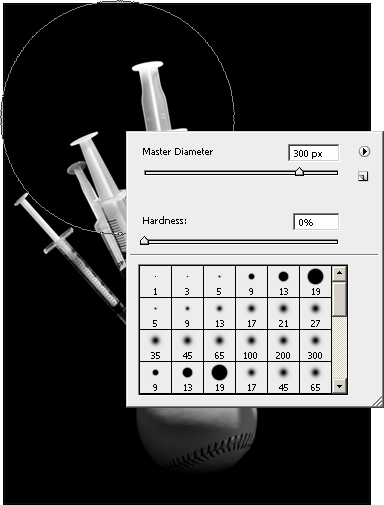
 tool from the toolbar. Right mouse click on the image and the brush options will appear. Set the hardness setting to 0%. Don't worry about the master diameter setting yet.
tool from the toolbar. Right mouse click on the image and the brush options will appear. Set the hardness setting to 0%. Don't worry about the master diameter setting yet.

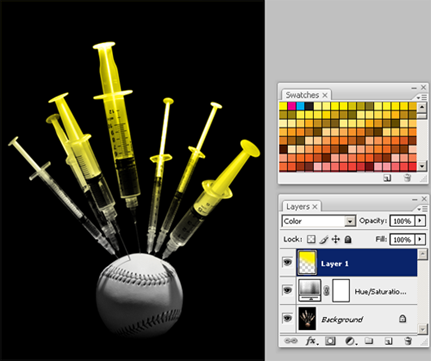
 Select a different color and paint the rest of the image.
Select a different color and paint the rest of the image.


 Give your photos a unique look with this retro effect that's super easy and fun. You will learn how to create this effect with just one layer and three colors.
Give your photos a unique look with this retro effect that's super easy and fun. You will learn how to create this effect with just one layer and three colors. Preview of Final Results

Rainbow Light Painting Photoshop Tutorial
Step 1
Start off by opening any photo into Photoshop. This effect works best with isolated objects on black backgrounds such as the image below.
Step 2
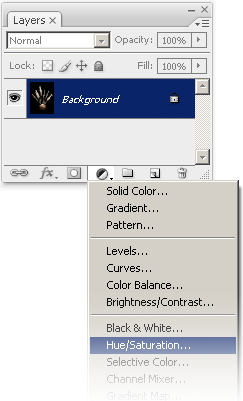
To begin, we'll desaturate the image. This step isn't necessary to get the effect, but it will be helpful when we're painting. In the Layers palette, click on the

Step 3
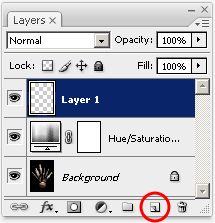
Now we'll create a new layer. This is the layer where we will be painting the colors on. Click on the

Step 4
The primary colors that we'll be using are yellow, magenta, and cyan. Before we start painting, we'll use the Swatches palette so that we can quickly select those three colors. In the Swatches palette (Window > Swatches), click on the

Step 5
Select the
Step 6
Begin by selecting either yellow, magenta, or cyan from the Swatches palette and painting anywhere in the image with a large brush size. You can adjust the brush size by pressing the [ or ] key on your keyboard.

Final Results
Now that you're done, you can delete the Hue/Saturation adjustment layer.
source: photoshoptutorials.ws
0 comments:
Post a Comment