[postlink]http://testlifepsd.blogspot.com/2010/02/floating-clothes.html[/postlink] Fun way to learn the Clone Stamp tool (as well as adding a virtual drop shadow) is to create an invisible man or woman. We can transform an ordinary portrait or action shot to make the person disappear, leaving floating clothes around a space. Adding shadowed wrinkles also adds realism.
Fun way to learn the Clone Stamp tool (as well as adding a virtual drop shadow) is to create an invisible man or woman. We can transform an ordinary portrait or action shot to make the person disappear, leaving floating clothes around a space. Adding shadowed wrinkles also adds realism.


CREDIT: ©ISTOCKPHOTO/TYLER STALMAN




 CREDIT: ©ISTOCKPHOTO/john rawsterne (DECORATION)
CREDIT: ©ISTOCKPHOTO/john rawsterne (DECORATION)

 Fun way to learn the Clone Stamp tool (as well as adding a virtual drop shadow) is to create an invisible man or woman. We can transform an ordinary portrait or action shot to make the person disappear, leaving floating clothes around a space. Adding shadowed wrinkles also adds realism.
Fun way to learn the Clone Stamp tool (as well as adding a virtual drop shadow) is to create an invisible man or woman. We can transform an ordinary portrait or action shot to make the person disappear, leaving floating clothes around a space. Adding shadowed wrinkles also adds realism. Preview of Final Results

Floating Clothes Photoshop Tutorial
Step 1
Open a photo of a person, preferably one that includes the entire body. Choose one with a simple background that can either be cut out or cloned for a more realistic look. For each step, work on a separate layer to reduce the risk of having to start over.
CREDIT: ©ISTOCKPHOTO/TYLER STALMAN
Step 2
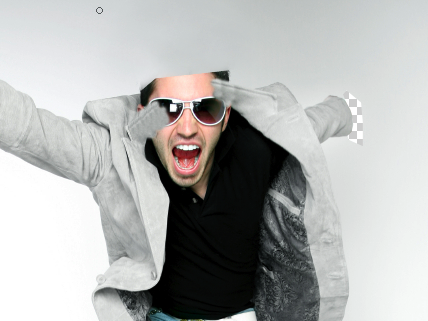
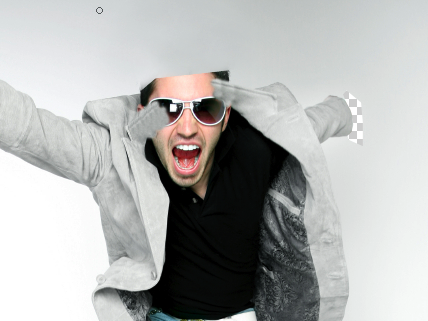
Zoom in to the areas of the person where their skin is showing (Hold down the Cmd and then press + or - (PC: Hold down the Ctrl and then press + or -)). Select the Clone Stamp tool and use it to erase the areas not too close to the clothing. To do this, hold down Option (PC: Alt) and click an area to clone, then release the key and click-and-drag over the area to paint, replacing the pixels with the source pixels. If you have a completely solid background, just select the areas with a Selection tool and press Delete (MAC: Backspace).
Step 3
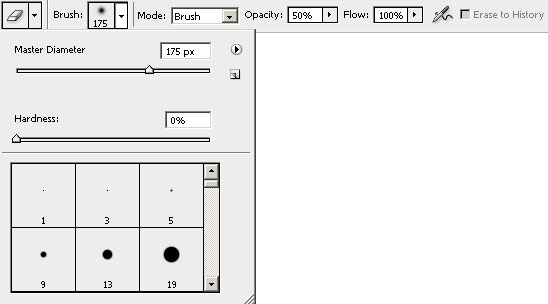
Once the pixels behind the hands, feet and head that would normally be the background are replaced using the Clone Stamp tool or the Selection tool, we need to redraw what the inside of the clothes would look like. Using a Selection tool, draw around each area and fill it using the Paint Bucket tool. Rarely does a solid color look real, so add shadows by keeping the area selected and using a large, soft brush with the Brush tool, click-and-drag around the edges to create shadows for depth.
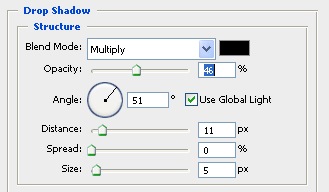
Step 4
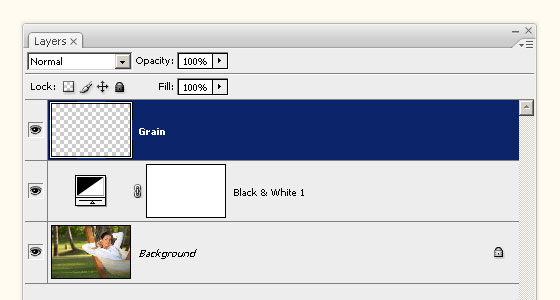
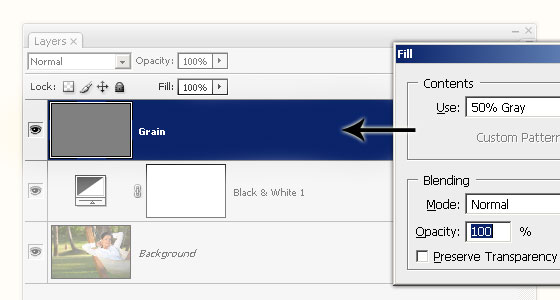
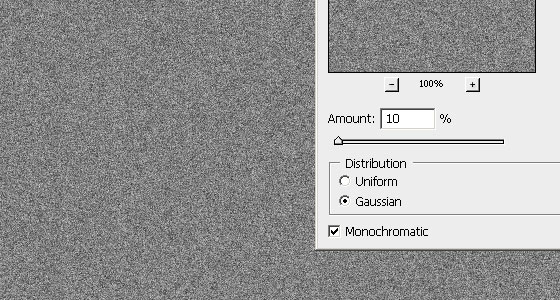
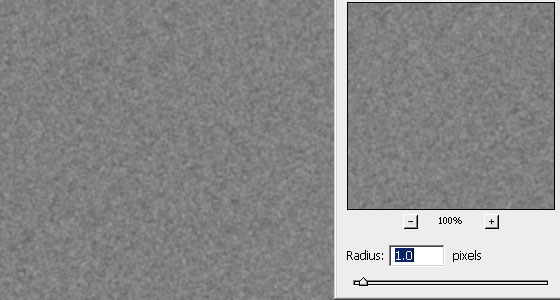
For the areas that need deeper shadows, first start by filling the area on a separate layer as usual with a solid color, perhaps taken using the Eyedropper tool from nearby areas. Then, add some noise to this layer, at a very low setting such as 1 (Filter>Noise>Add Noise). This adds to the realism and makes it less sterile looking. Then using the Clone Stamp tool, Alt-click (MAC: Option-click) in a nearby source area and then release and click-and-drag in the new area to create the correct look. Use the same technique as earlier to create shadows on some of the edges (use a large, soft brush on the edges of the selection).
Step 5
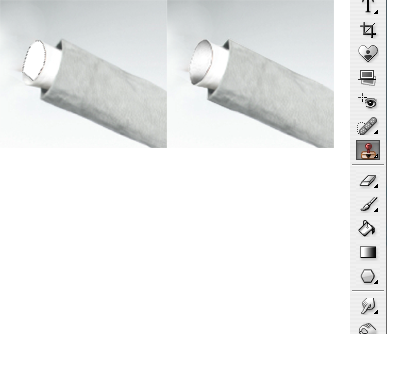
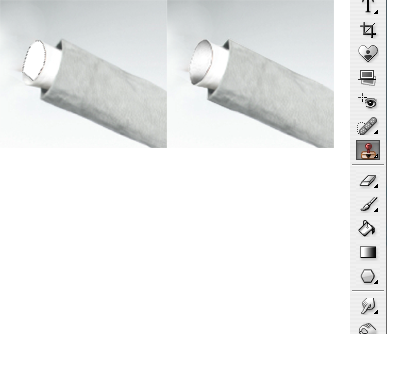
Use the Clone Stamp tool again to extend any areas of clothing that would naturally move that way. For this example, I used the Clone Stamp tool to extend the collar to meet in the back.
Step 6
The clothing opening that face the front would have a different shadow than the pant legs and sleeves. Instead of having a shadow on the bottom or on the sides, the shadow would be along a large portion of it to show depth. You can optionally add some noise to make it more realistic. Here I added a shadow while the area was selected by using the same technique (painting with a large, soft brush) to give the sweater some depth. The illusion is that the sweater is still filled out but empty.
Final Results

source: photoshoptutorials.ws
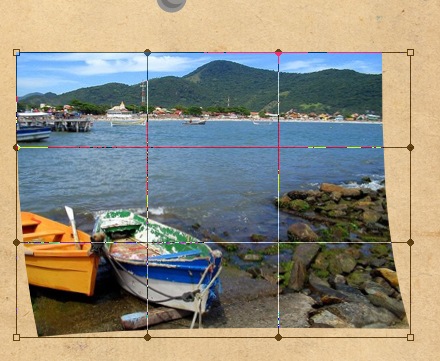
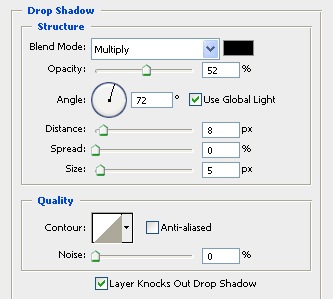
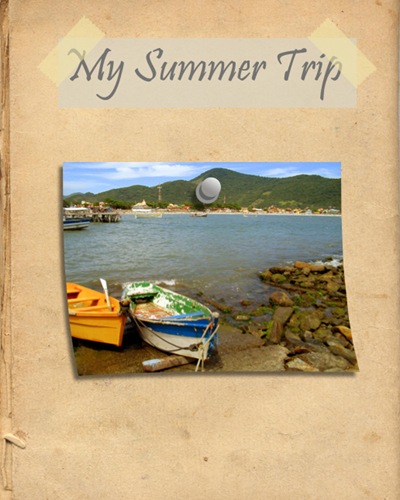
 Learn how to use the tools of Photoshop to create a scrapbook cover. In this beginner Photoshop tutorial, you will learn how to draw scrapbook elements such as tapes and thumbtacks.
Learn how to use the tools of Photoshop to create a scrapbook cover. In this beginner Photoshop tutorial, you will learn how to draw scrapbook elements such as tapes and thumbtacks. 










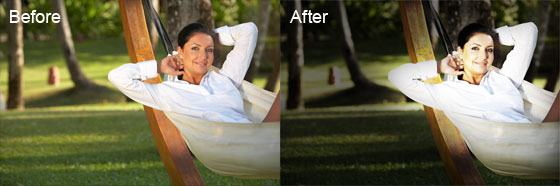
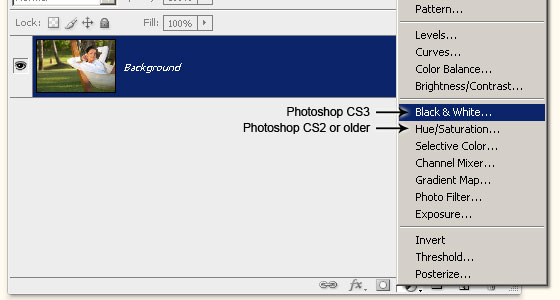
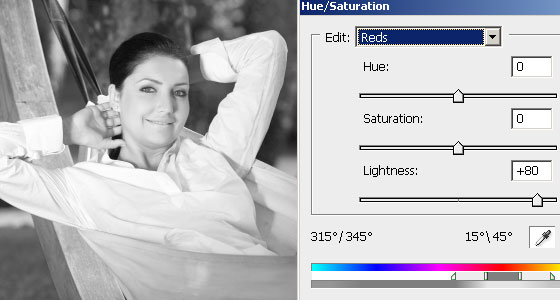
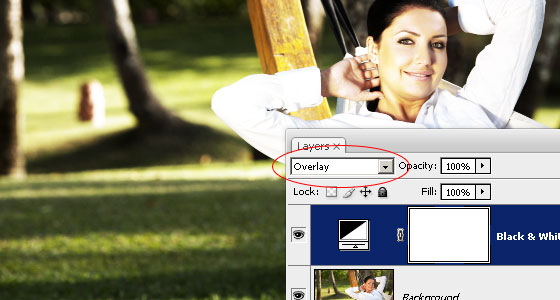
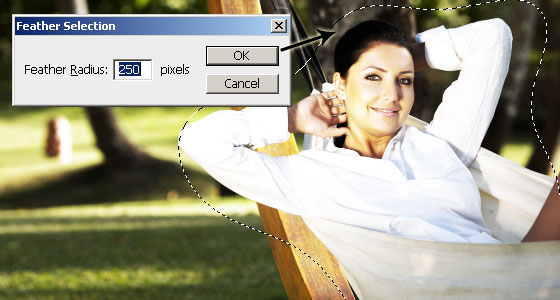
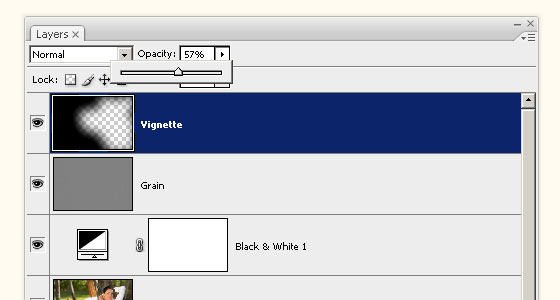
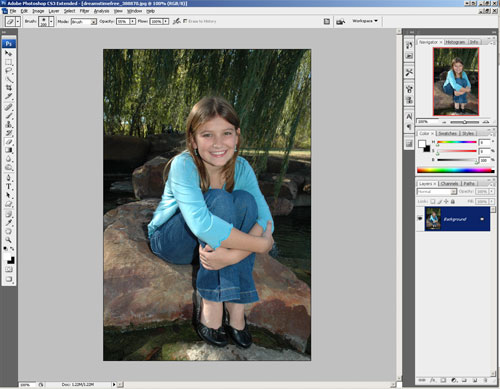
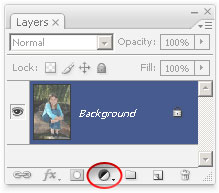
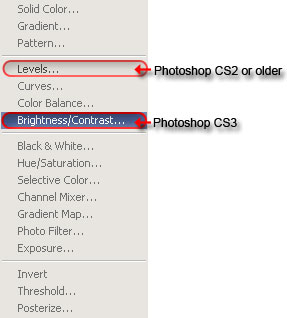
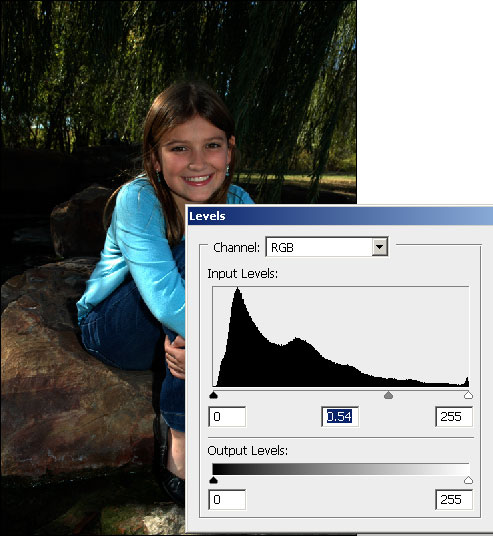
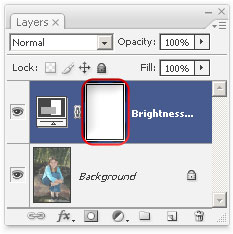
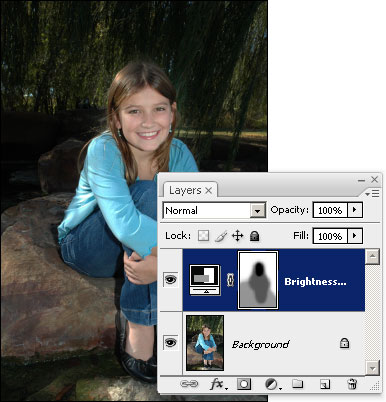
 Improve your portraits with this easy and effective foreground lighting effect. In this Photoshop tutorial, you will learn how to dim the background to add focus to the subject. This effect may sound simple, but it does an exceptional job fixing portraits with busy backgrounds.
Improve your portraits with this easy and effective foreground lighting effect. In this Photoshop tutorial, you will learn how to dim the background to add focus to the subject. This effect may sound simple, but it does an exceptional job fixing portraits with busy backgrounds. 














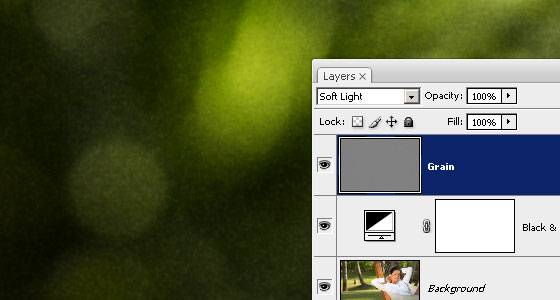
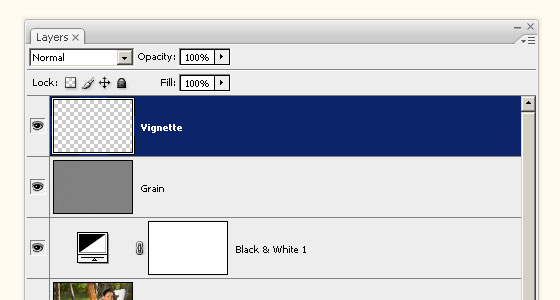
 Make your photos interesting with this popular effect created from a combination of three photo effects. In this Photoshop tutorial, you'll learn how to create common photo effects that can be combined to simulate the trendy effect many photographers use on their photos.
Make your photos interesting with this popular effect created from a combination of three photo effects. In this Photoshop tutorial, you'll learn how to create common photo effects that can be combined to simulate the trendy effect many photographers use on their photos.