[postlink]http://testlifepsd.blogspot.com/2010/02/wrinkled-photo.html[/postlink] Make photos look wrinkled. In this Photoshop tutorial, you'll learn how to create a wrinkle paper bump map and combine it with several Photoshop filters to make a photo look wrinkled.
Make photos look wrinkled. In this Photoshop tutorial, you'll learn how to create a wrinkle paper bump map and combine it with several Photoshop filters to make a photo look wrinkled.


 Using your mouse, randomly click and drag to create a random gradient pattern.
Using your mouse, randomly click and drag to create a random gradient pattern.
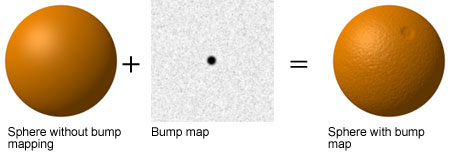
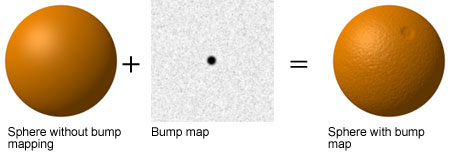
 What you just created is a Bump Map. In a bump map, the values of the image indicates the height of the texture. With this data, we can create a texture using the Emboss filter and distort an layer using the Distort filter.
What you just created is a Bump Map. In a bump map, the values of the image indicates the height of the texture. With this data, we can create a texture using the Emboss filter and distort an layer using the Distort filter.


The texture lacks contrast but we'll fix this in the next steps by increasing the contrast. You may be wondering why we're not fixing this by adjusting the height in the Emboss filter settings. The reason for this is because creases will become blurred as the height is increased. Unless you're trying to make your photo look like it was printed on a piece of fabric, a wrinkled photo won't look very realistic with soft creases.




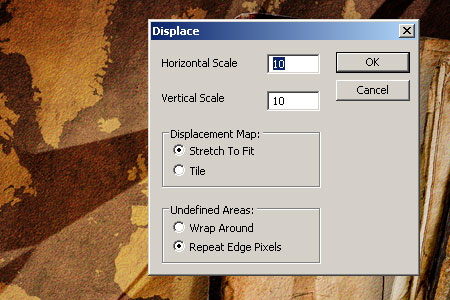
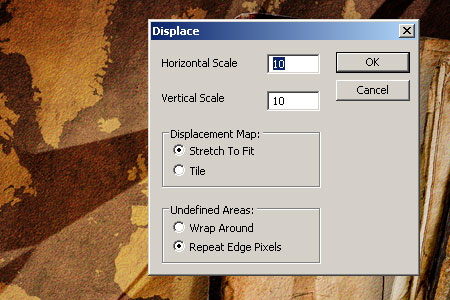
With the new Background copy layer selected, open the Displace filter by going to Filter> Distort> Displace. Use the default settings for now and click OK. A window will appear where you can select the bump map texture. Open the Photoshop file we saved earlier in step 4 and click OK. The photo should now be distorted to better match the wrinkle texture. To get the right settings, you'll need to do do this by trial and error; undo and redo the Displace filter with different horizontal and vertical scale settings. Usually the default settings of Horizontal Scale: 10 and Vertical Scale 10: creates good results but depending on your image, you may need to undo and use different settings.




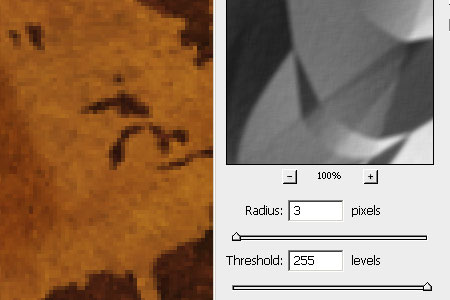
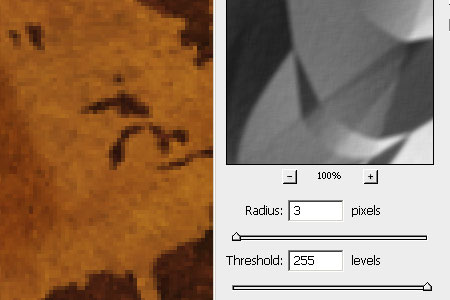
 To remove the grain, first select the Wrinkle layer and choose Filter> Blur> Surface Blur. The Surface Blur filter will blur only the flat surface areas of the texture to make it look smoother. Set the threshold to 255 levels and adjust the radius to blur out the paper texture. I recommend using a radius setting of no more than 3 pixels to keep the creases looking sharp. The Surface Blur filter will also make the creases softer so use this filter sparingly.
To remove the grain, first select the Wrinkle layer and choose Filter> Blur> Surface Blur. The Surface Blur filter will blur only the flat surface areas of the texture to make it look smoother. Set the threshold to 255 levels and adjust the radius to blur out the paper texture. I recommend using a radius setting of no more than 3 pixels to keep the creases looking sharp. The Surface Blur filter will also make the creases softer so use this filter sparingly.


 Wrinkled Photo Photoshop tutorial
Wrinkled Photo Photoshop tutorial

 Make photos look wrinkled. In this Photoshop tutorial, you'll learn how to create a wrinkle paper bump map and combine it with several Photoshop filters to make a photo look wrinkled.
Make photos look wrinkled. In this Photoshop tutorial, you'll learn how to create a wrinkle paper bump map and combine it with several Photoshop filters to make a photo look wrinkled. Preview of Final Results
Wrinkled Photo Photoshop Tutorial
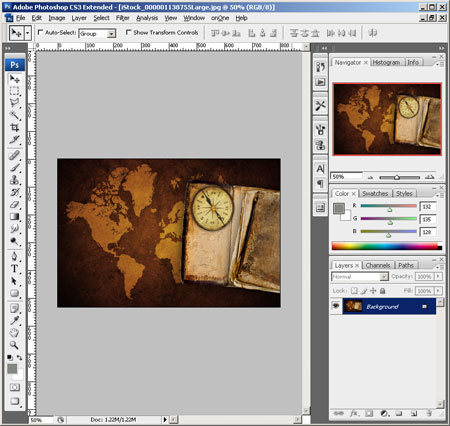
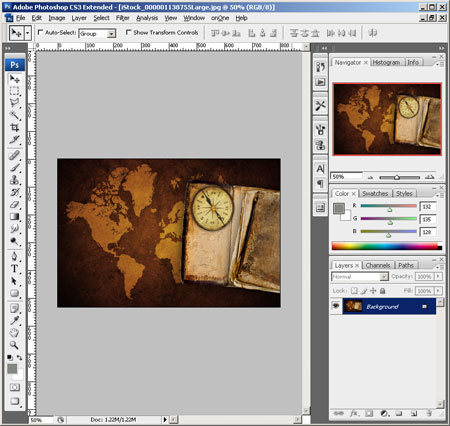
Step 1: Open an image into Photoshop
To open an image, choose File> Open. Browse for the image file and click OK.
Step 2: Create a new layer
To begin, we'll create a new layer for the wrinkle texture. Click on the New Layer button in the Layers Pallet or choose Layer> New Layer. Rename this layer to "Wrinkle". To rename a layer, simply double click on the layer text and edit.
Step 3: Create the wrinkle texture
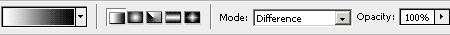
Creating the wrinkle texture is easier than you think. To do this, we'll be using the Gradient tool. Select the Gradient tool and copy the settings indicated below:


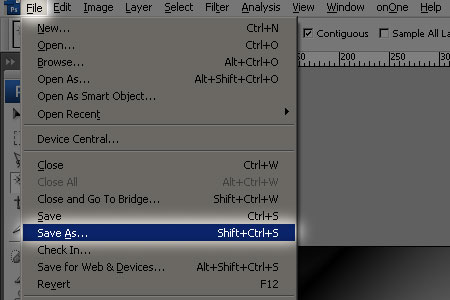
Step 4: Save the image for later
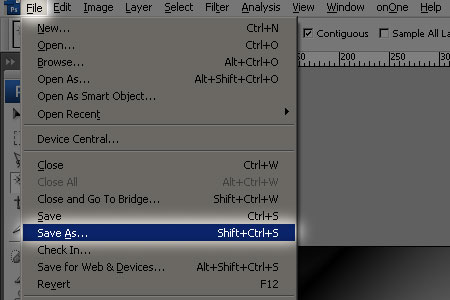
Later in the tutorial, we'll need to distort the photo so that it looks folded. For that step, we'll be using the Distort filter which requires opening a bump map file. Now that we have the texture created, we'll save this bump map we've created for later. Choose File> Save As and save this temporarily on the desktop as a Photoshop document (ex. bump map.psd).
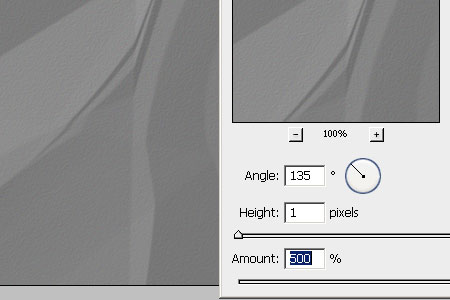
Step 5: Convert the bump map into a texture using Photoshops Emboss filter
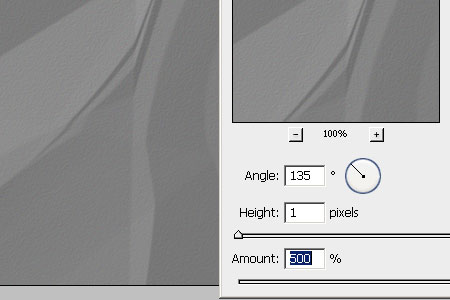
Using the Emboss filter, we can convert the bump map into a 3D texture. Choose Filter> Stylize> Emboss. In the Emboss tool, set the amount to height to 1 pixel and amount to 500%. You can adjust the angle to modify the direction of the light to match. Sometimes you need to have the angle match the lighting. For example, if you were to hang this picture on the wall with a light right above the image, you'll need to set the angle to 90º so that it matches the direction of the light.The texture lacks contrast but we'll fix this in the next steps by increasing the contrast. You may be wondering why we're not fixing this by adjusting the height in the Emboss filter settings. The reason for this is because creases will become blurred as the height is increased. Unless you're trying to make your photo look like it was printed on a piece of fabric, a wrinkled photo won't look very realistic with soft creases.

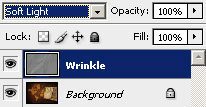
Step 6: Blend the layer using the Soft Light mode
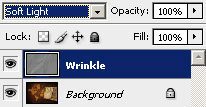
Before we fix the contrast of the texture, change the blending mode to Soft Light. This will give us a live preview of the effect while we're adjusting the contrast.
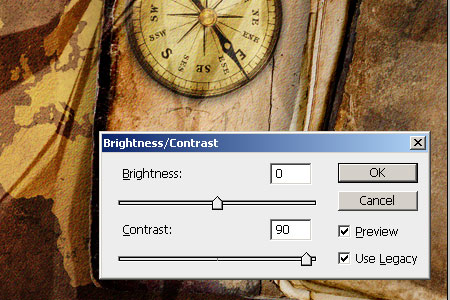
Step 7: Adjust the depth using the Brightness/Contrast adjustment
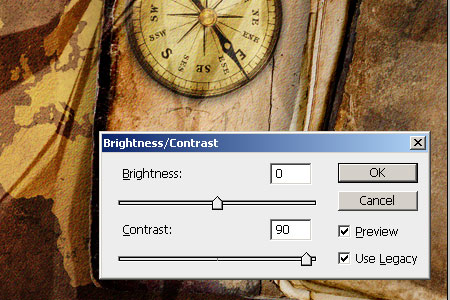
By increasing the contrast of the wrinkle texture, the wrinkles will look stronger and become more visible. Choose Image> Adjustments> Brightness/Contrast to open the Brightness/Contrast adjustment tool. If you're using Photoshop CS3, checkmark Use Legacy because the new algorithm in Photoshop CS3 isn't able to add enough contrast to the texture. Slide the contrast slider towards to right to increase the contrast. As you're adjusting the contrast, look at the image behind it to see a live preview of the effect.
Step 8: Distort the photo using the Displace filter
Before we distort the layer, it is a good idea to keep the original image as the "Background" layer so that you have it as a reference when you open the file back in the future. Select the Background layer and press Ctrl+J to duplicate the layer or choose Layer> Duplicate Layer.
With the new Background copy layer selected, open the Displace filter by going to Filter> Distort> Displace. Use the default settings for now and click OK. A window will appear where you can select the bump map texture. Open the Photoshop file we saved earlier in step 4 and click OK. The photo should now be distorted to better match the wrinkle texture. To get the right settings, you'll need to do do this by trial and error; undo and redo the Displace filter with different horizontal and vertical scale settings. Usually the default settings of Horizontal Scale: 10 and Vertical Scale 10: creates good results but depending on your image, you may need to undo and use different settings.

Before and after applying the Displace filter

Step 9: Remove the chroma noise
By step 8, you probably thought you were done. But if you look closely, you'll notice excessive chroma noise (grainy color artifacts) that wasn't there in the original photo. To fix this, simply select the Wrinkle layer and desaturate by pressing Shift+Ctrl+U or choosing Image> Adjustments> Desaturate.
Before and after desaturating the Wrinkle layer

Step 7: Remove the grainy texture (optional)
The wrinkle texture also contains a grainy texture that adds to the look of natural paper. But if you want the photo to look smooth without the paper texture, continue with this tutorial.

Before and after removing the paper texture with the Surface Blur filter

Final Results
Original image


source: photoshoptutorials.ws

0 comments:
Post a Comment